Disclaimer: Due to NDA, I'm unable to disclose the client for this project, therefore some data and content has been replaced/white-labeled.
Dynamic Form Builder: Empowering Admins with Precision and Ease
Squarespace meets Google Forms, reimagined for complex workflows and massive datasets.
Industry
Role
Team
Platform
Introduction
Identifying the Roadblocks
Managing forms might sound simple—until you’re an administrator juggling thousands of fields across multiple datasets. For the client (a major telecoms company), their existing form builder felt like more of a roadblock than a tool.
Problem #1
Slow
Server-rendered data meant long load times—admins often waited minutes just to make minor edits.
Problem #2
Scattered
Problem #3
Clunky
The layout lacked precision, making it hard to visualize how the final form would appear.
This resulted in reduced productivity, frustrated users, and operational inefficiency.
As a product designer for this project, my role was not just to design a new solution but to drive alignment with our team while ensuring what I designed was technically feasible while delivering user satisfaction.
PROCESS
Building the Solution, Brick by Brick
Due to budget allocation, this project was split into two phases, one for addressing performance to eventually evolving into the final product it is today.
Phase 1: Accelerating Performance with Modern Architecture
The first step was tackling the sluggish performance to help admins in the mean time. After diving into user feedback and admin interview recordings, common pain points stood out:
"Excessive scrolling made it hard to locate information quickly unless they used CTRL+F."
"The layout and preview felt clunky—it didn't accurately match the form they designed."
This was due to thousands of unselected fields loading simultaneously.
To address this, I partnered with engineers to transition from server-rendered data to an API-driven architecture, leveraging asynchronous UX patterns to load only the necessary fields. This approach drastically improved load times without compromising functionality.
I also introduced of a Table of Contents, giving users quick navigation while enabling conditional field visibility. This not only improved speed but laid the groundwork for a more intuitive experience.
Phase 2: Redefining Control with Drag-and-Drop Layouts
Performance was solved, but flexibility still lagged. Admins needed more control over form structure, something the old system couldn't provide.
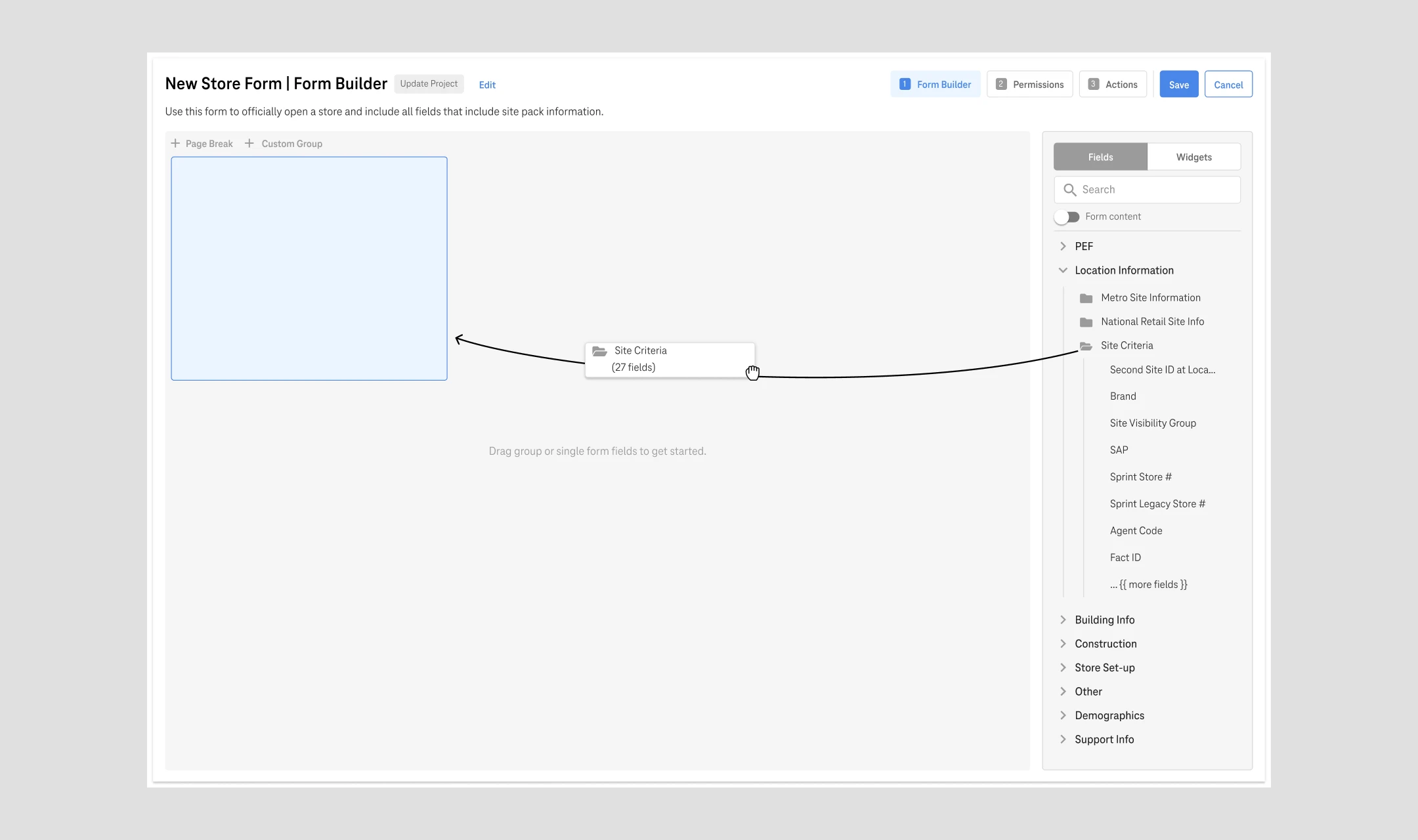
While brainstorming with my team, I proposed a solution: a CSS Grid-powered drag-and-drop canvas. After validating technical feasibility with engineers, I designed a true WYSIWYG experience, enabling admins to:
Organize fields visually, like a design canvas.
Preview in real-time, ensuring accuracy without guesswork.
Manage complex field groups without losing context.
One challenge was handling field visibility toggles—How could users manage hidden fields in the Table of Contents without disrupting layouts? How should the visibility of each field be reflected on the canvas versus the Table of Contents?
This required a lot of discussion during weekly meetings with our front-end engineers throughout development while I ensured our prototypes evolved alongside both user and business needs.
Outcome
Delivering Impact
The final solution wasn’t just functional, it transformed how admins worked. Key outcomes included:
6x-8x Faster Load Times: API-driven architecture drastically cut wait times.
50% Reduction in Workflow Steps: Consolidated form-building into a single, streamlined workspace.
Enhanced Layout Control: Drag-and-drop functionality enabled pixel-perfect customization.
Real-Time Confidence: Live previews meant no surprises upon form completion.
Client leadership praised the tool's scalability and user-centric design, calling it a "foundational step" in modernizing their work ecosystem. While formal user testing wasn’t possible post-launch, I ensured alignment through regular stakeholder reviews and feedback loops with the product manager.
Final Thoughts: Leading Beyond Design
This project was more than just building a better form builder, it was about transforming workflows through collaborative leadership and technical innovation.
By bridging design, engineering, and strategy, we didn’t just solve existing problems, we also unlocked future possibilities for features down the road. The success of this solution would pave the way for advanced customization, tighter integrations, and continued modernization across the client's ecosystem.
For me, it reinforced an essential principle: great design isn't just about aesthetics, it's about empowering users, driving efficiency, and shaping the future of work.